To start off with, we created a new file in photoshop - 8 by 6 inches and a resolution of 72, we then filled the background in black
We then created some large, bold text
Selecting the "text layer" i right clicked it and chose "Blending Options" and ticked "Bevel And Emboss," "Contour" "Satin" and "Gradient Overlay".
We then created a new layer above the original two then merged the text and new layer together.
Using the "Polygonal Lasso Tool"we cut into the Text to make it look like it's been shattered
We then used the Lasso Tool to draw a circle around the middle of the text to use for an "Explosion" which we created by clicked "Select" then "Modify" then "Feather"
Set Pixels to 50
We then selected "Filter" then "Render" then "Clouds" to create the explosion effect
We then selected "Filter" then "Blur," "Radial Blur"
We changed the amount to 100 to make the explosion come out towards the screen and ticked the "Zoom" button
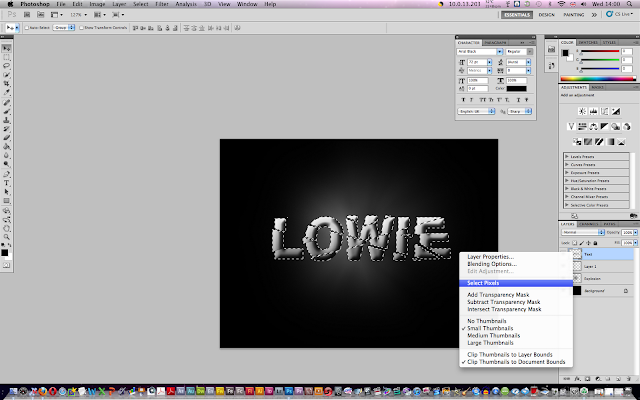
We then selected pixels, which selects the text
We then went into the "Edit' window and selected "Fill"
We then selected 50% grey for the contents
We then added colour to the explosion
This is the finished piece. Overall this was a great demo for me, i'm always looking for new ways to create different text styles and this one was very straight forward but also gives a great effect.